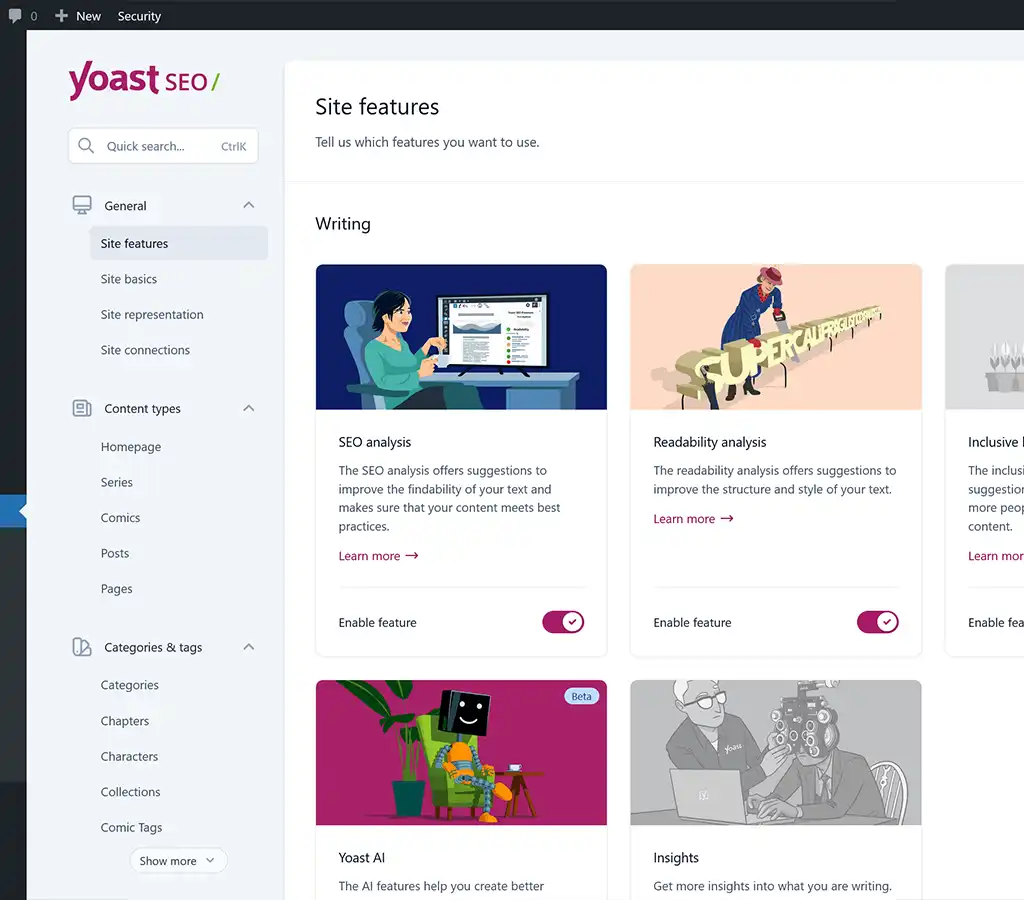
Yoast SEO
Ik ben begonnen bij SEO-bedrijf Yoast als illustrator, maar al snel zag ik kansen om de UX van de producten te verbeteren. Er was geen dedicated designer die zich daarmee bezig hield, zodoende bouwde ik over de jaren een UX afdeling op met meerdere medewerkers.
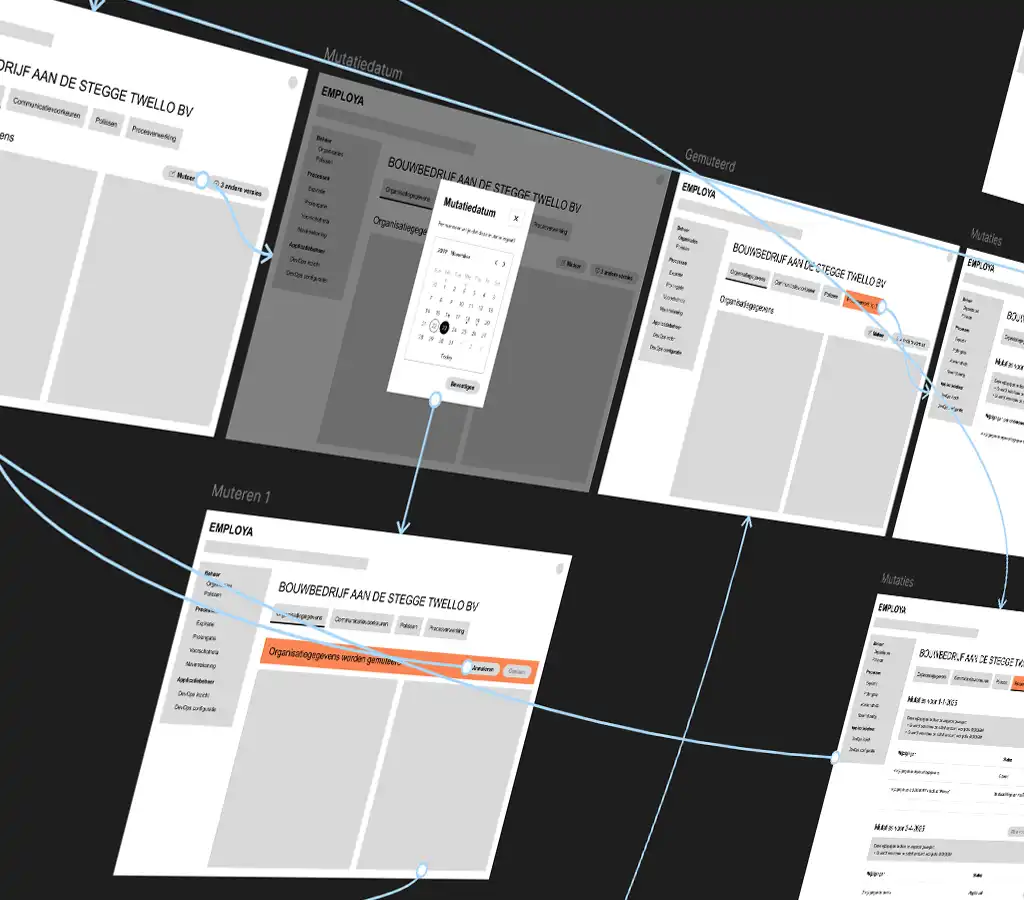
Samen beheerden we een design library in Sketch met alle componenten die we gebruikten, zodat we de stijl vast konden leggen en sneller schermen konden bouwen. Elk scherm van elke plugin hebben we wel aangeraakt - en ook het onderliggende systeem WordPress hebben we aan gesleuteld zoals je elders kunt lezen.