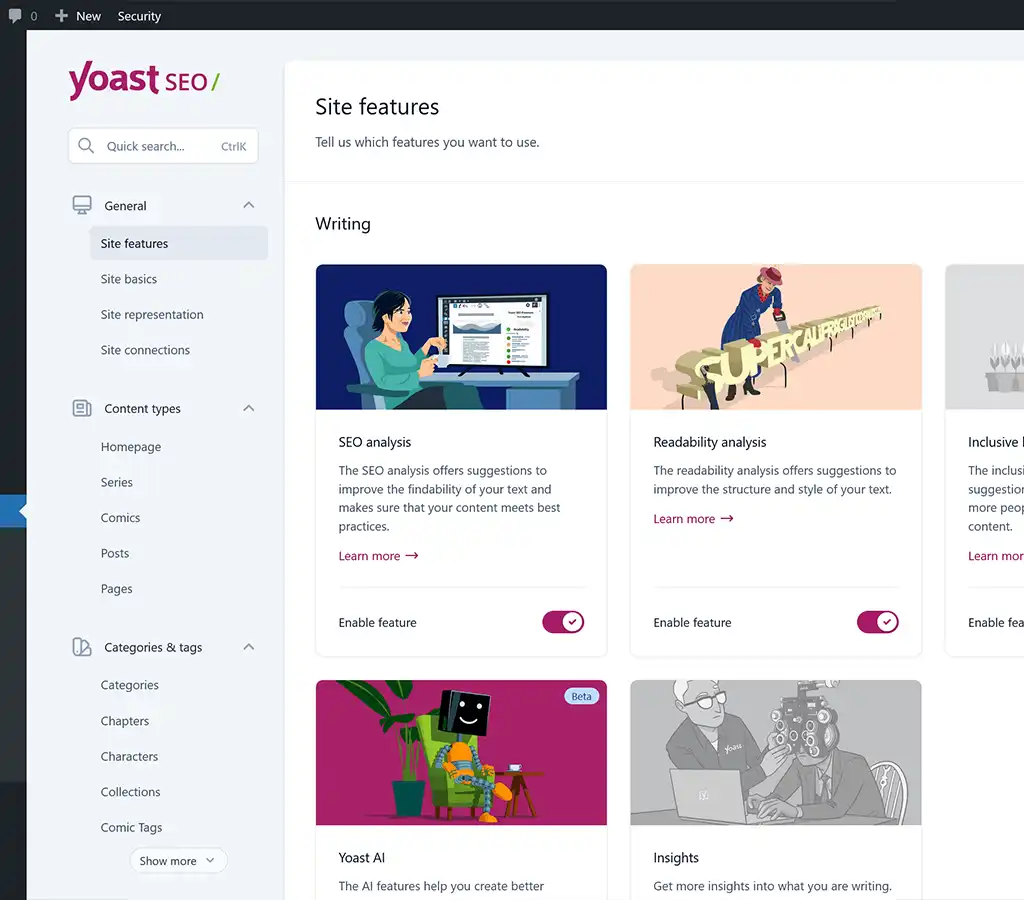
Yoast SEO
I started here as an illustrator, but pretty soon saw opportunities to improve the user experience of the products. There was no dedicated designer working on that, so over the years I built a UX department with several employees.
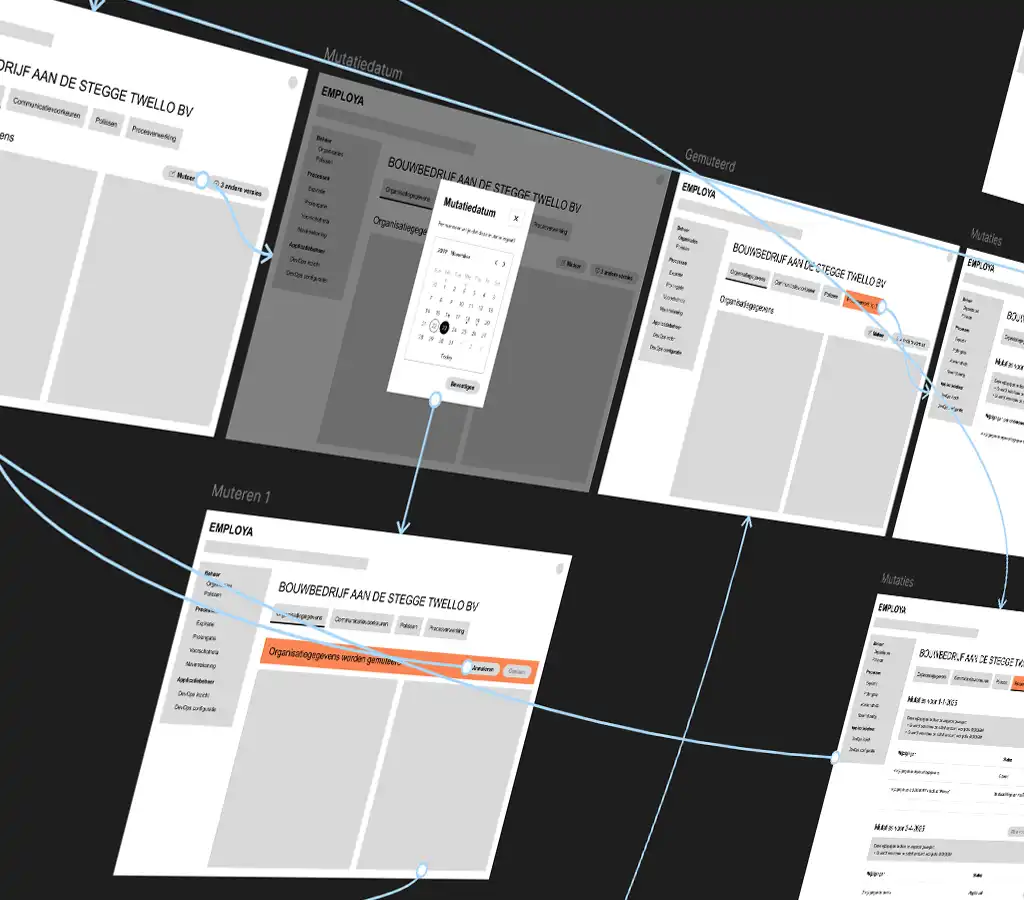
Together we set up and maintained a design system in Sketch to keep track of all the components we use and make sure they stay consistent. This allowed us to draft mockups much faster.
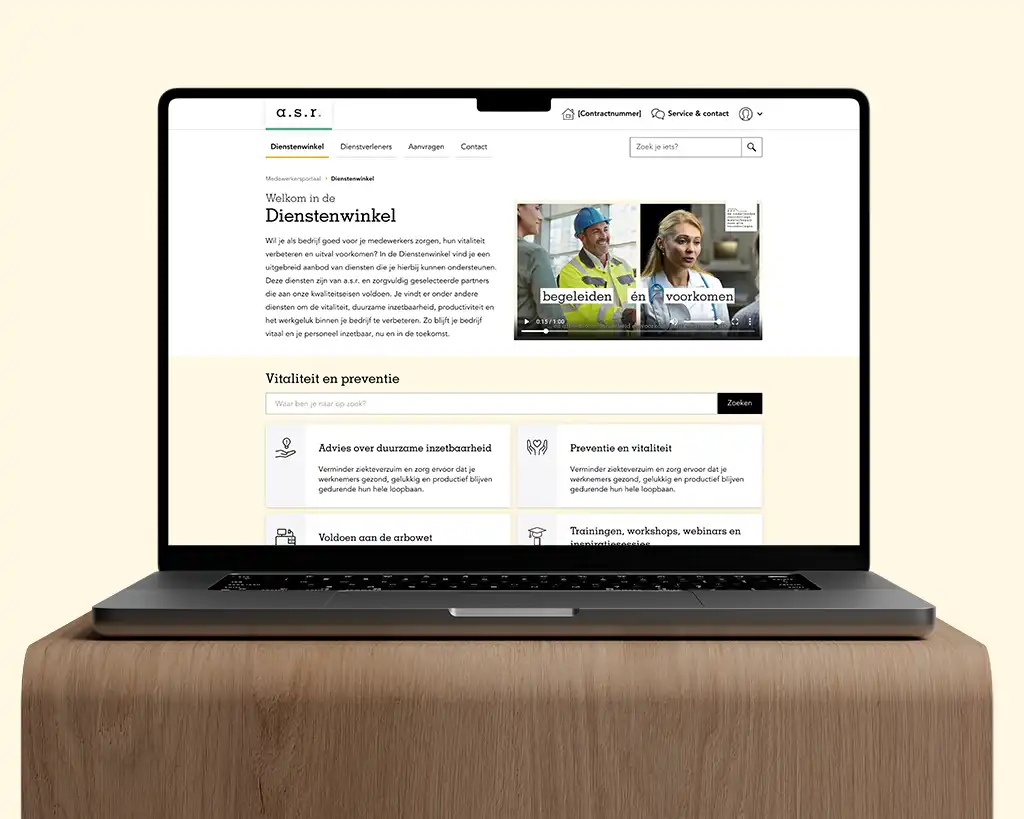
I worked on several big projects like the customer portal, online academy, Gutenberg integration, configuration wizard, settings redesign, and also did work for the underlying platform, WordPress, as you can read about elsewhere on this site.